Submitted by layalk on Tue, 02/11/2010 - 14:22
OpenCart is a powerful open source shopping cart system. It has many features that enables you to setup your e-commerce business easily. Although the system is multilingual and templatable, its default theme doesn't support RTL. Here's how to add it..
1. Set your language to an RTL one
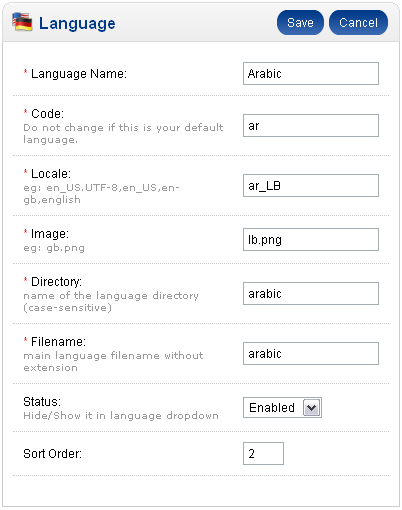
- We'll go for Arabic. Go to your Admin Dashboard, go to the Languages page through the System > Localization > Languages, then click Insert to add your new Language. Below is how I added the Arabic language

- Go to your language folder in
<opencart_root>/catalog/language. It should include at least theenglishfolder; copy that folder to another one namedarabic, and rename theenglish.phpfile in the new folder toarabic.php(as we specified the Directory and Filename in the previous step) - Open the newly renamed
arabic.phpfile to find a list of localized variables. In our RTLing process, we only care about the direction which can be found at line #4 as:
$_['direction'] = 'ltr'
change the value to be:
$_['direction'] = 'rtl'
and also update the
$_['code'] = 'en'
to be
$_['code'] = 'ar'
- Now go to your Front End to make sure it's working, you'll see the language selection now includes both languages and the Arabic version now only flips the text direction. That is because the template added the
dir='rtl'in the html based on the$_['direction'] = 'rtl'in our language installation.
2. RTL the theme
Now that we prepared our multilingual OpenCart system. It's time to make it multidirectional.
- Open the default theme directory. It's at
<opencart_root>/catalog/view/theme/default/ - In the stylesheet folder, you'll find 2 CSS files:
stylesheet.cssandie6.css. Copy these tortl.stylesheet.cssandrtl.ie6.cssrespectively and RTL the directional rules while ommiting the non directional ones ( e.gdisplay:inline;). (use the third method explained in the tutorial on how to RTL your CSS).
3. Enable the RTLed theme
Once you're done, all what we have to do is including these RTLed CSS in the template when an RTL language is being used. This is usually done in the ,<head> section. So..
- Open the header.tpl file that can be found at
<opencart_root>/catalog/view/theme/default/template/common/ - You'll find that the
stylesheet.cssis being added at line #19. Add your RTLed file after it if the direction is rtl like this:
- Apply the same method to the ie6.css link at line #21 like this:
4. Enjoy it!
And that's it =) You can download the RTLed default theme(but not localized) below. Should you find any bugs or better suggestions on how to achieve this, please do mention it in the comments form below.
Note:There are some cool folks who localized the whole thing to Arabic over here. But it totally replaces the default theme to strictly use the RTL layout and you can't use the theme in a multilingual site. You can use their language files with the theme we just RTLed to get a multilingual and bidirectional theme
