Submitted by layalk on Mon, 11/01/2010 - 01:24
The Twitter updates widget is maybe the most popular widget you can find on blogs. You can get yours from your settings page or by going to the goodies page and choosing widgets. Customizing it is super easy, you get to choose the colors, width and style of the widget itself. The direction though is always LTR. The good thing about the twitter is that it doesn't break in the RTL pages and it looks just fine. But to tweeples who tweet mostly in RTL languages (Like Arabic), it kind of doesn't fit in the RTL content of the whole page. Therefore, it's nice to see it flipped to go with the flow of their RTL page and tweets (what we are going to do now).
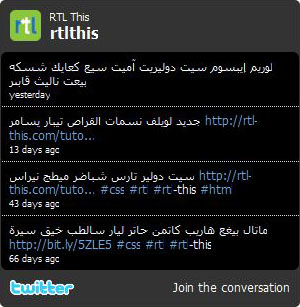
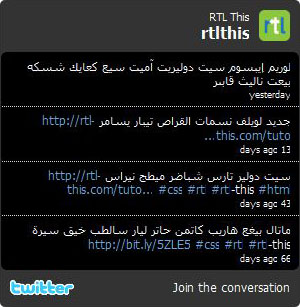
So basically we're going to flip the header (it's nice to see the avatar and the name to the right) and the tweets. Check the table below to see the difference:
| LTR | RTL |
|---|---|
 |
 |
The code twitter gives you is a JavaScript code that writes your widget's HTML/CSS. RTLing the widget will be by overriding the CSS of the widget. What I used to to achieve this is the very famous Firefox Extension: FireBug.
Grab the code and paste it into a testing page (any HTML document or your blog) and open the page in your browser. Press F12 to show the Firebug console. Then right click the Element you want to flip and use the tips covered in the "RTLing a Hello World WebPage : RTLing" Tutorial.
What I flipped is the following:
- The spinning "loading" icon.
- The Twitter header (including the avatar, name and twitter handle)
- The tweet's direction, avatar and meta info (timestamp and reply icon).
Check the Demo link and download the source code to RTL your own twitter widget (links below).
Note: Notice in the source code, the last rule that targets the selector ".twtr-tweet-text" is for widgets that show the twitter avatar next to the tweet itself. Remove this line if you're using a widget with the "show avatars" option is off.
