Submitted by layalk on Wed, 21/10/2009 - 00:23
We are all familiar with the famous Blogging Community MyBloglog (a Yahoo! Service). Along with many features it has, it offers a widget you can place in your blog template to track your recent visitors (MyBloglog Users) and show them off as well.
This widget can be found at your Widgets page of your Community as the Recent Readers widget. The code you need to copy and paste is nice and short. It renders beautifully and exactly as the sample you see while customizing it. The problem is with the RTL pages.
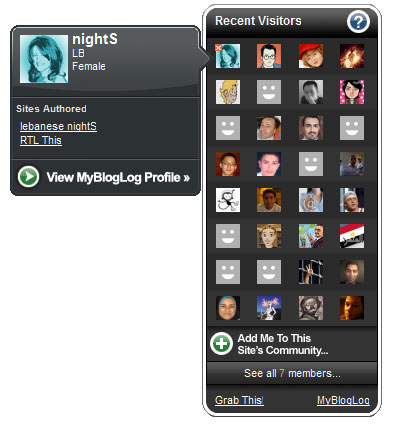
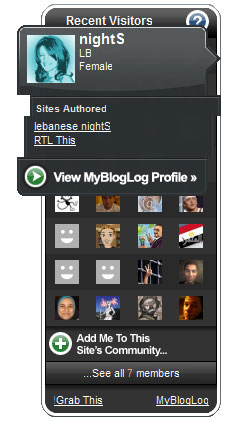
Check the table below to see the difference:
| LTR | RTL |
|---|---|
 |
 |
As you see the major problem is with the popup, it looks broken and comes over the thumbnails and the text is all going the wrong way. What we're going to do is making it look like this:

1. Preparing the Code:
What we'll do first is get the script that MyBloglog offered us and wrap it in a div with the id rtl-this-mybloglog and class rtl-this like below:
{/syntaxhighlighter }
2. Adding the CSS:
Now that we have the code ready, we'll add the RTLing CSS below right after the pasted code:
{syntaxhighlighter brush: css; }
{/syntaxhighlighter }
3. Tweek it with some JavaScript
I know the final screenshot(and result) still included some English text. This is because the script uses Images to display the text. Actually it uses one image(called a CSS Sprite) that includes all of the images to built up the widget. For Example, the "View my MyBloglog Profile" link you see in the popups can be spotted in the Sprite here.
The solution to this is having our own Image with our own translation of the text. It's pretty simple, but we'll need some place(online) to host the image and not all of us have this ability to do this..So for the sake of availability we'll skip this step and stick with some English text and replace the others by JavaScript.
Add the JavaScript code below to the div(right after the CSS) to replace some of the english text that needs to be replaced:
{/syntaxhighlighter }
4. Add it to your Template
...And Enjoy :)
To download the full code (all you need to do is add your MyBloglog script where it says), use the download link at the end of this post.
You can also see it in action in the amazing blog "تكنو إعلام"(http://technoemedia.blogspot.com/) in the footer and hopefully in your blog if you liked it.
