RTLing
Now we'll start flipping the CSS. Copy the ltr folder and rename the new one rtl (It's ready in the Source you'll download, you can move it to another place if you want to practice it yourself).
In the index.html file change the path of the css file from ltr/styles.css to rtl/styles.css (what we did here is linking the new file we're going to flip)
Open the styles.css file in your new rtl folder to start flipping it.
Direction
The first thing we'll do is changing the direction of the whole html. Look for the first line to see
html{}Add direction:rtl; between the curly braces to have:
html{ direction:rtl; }It's also recommended to add the attribute dir="rtl" to the <html> tab in the HTML file so it'll render properly in case no CSS is loaded.
<html dir="rtl">
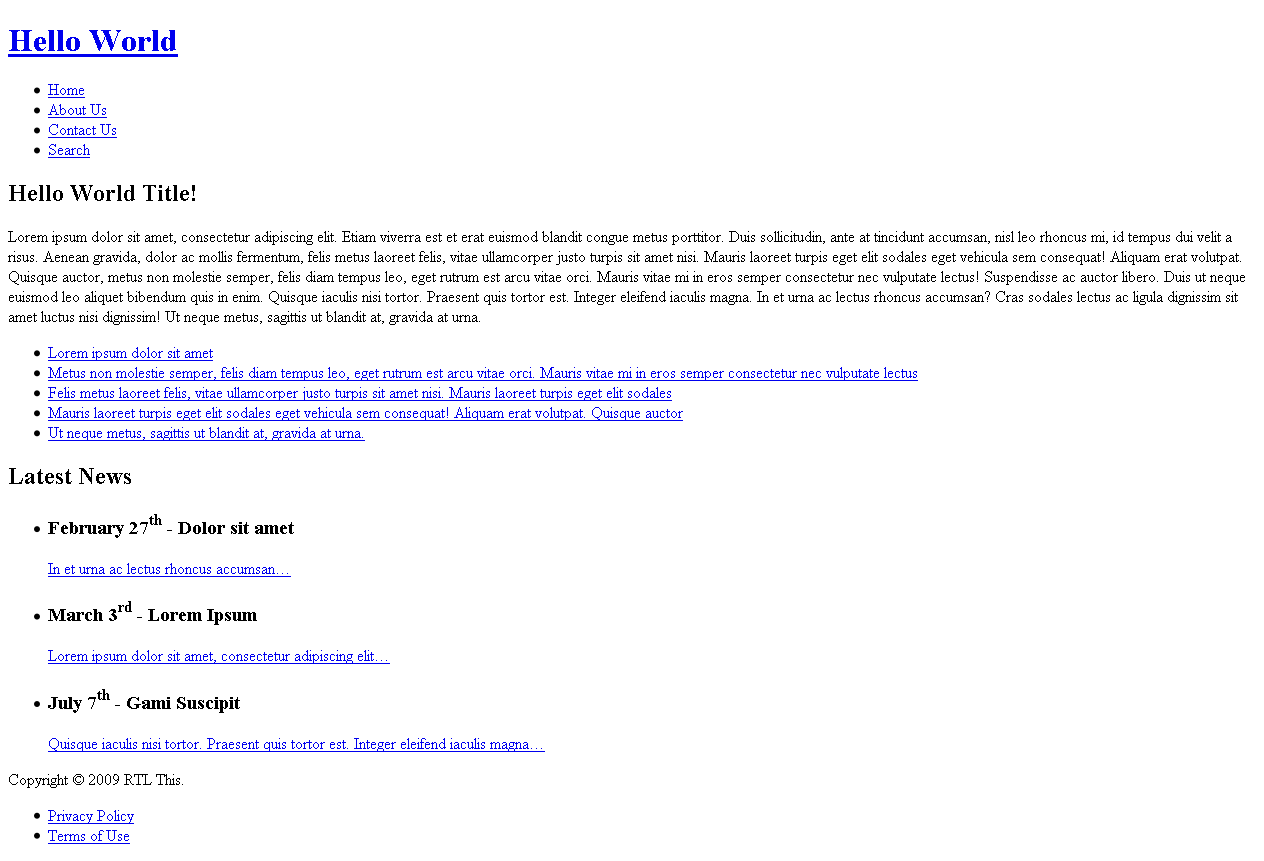
Note: The LTR version didn't explicitly specify the direction because the default is ltr.
Float
The float propery specifies how the blocks are floated horizontally (left or right) next to each others. Its value can be one of 3 different values: left,right and none. We're not interested in the none. but our flipping will include nothing but replacing the left with a right and the right with a left.
In our CSS,the float:left are at lines 14, 23,36 and 38. Replace them with a float:right. And the "float:right" are at lines 15,16,21 and 34; Replace them with a "float:left". The table below shows the changes:
float:left into float:right
| LTR |
RTL |
#logo {float:left;...}
#content { ... float:left;}
#footer-links{ float:left; ...}
#footer-links ul li {float:left; ...}
#topnav {float:right; ...}
#topnav li {float:right; ...}
#sidebar {...float:right;}
#copyrights{float:right; ...}
|
#logo {float:right;...}
#content { ... float:right;}
#footer-links{ float:right; ...}
#footer-links ul li {float:right; ...}
#topnav {float:left; ...}
#topnav li {float:left;...}
#sidebar { ... float:left;}
#copyrights{float:left; ...}
|
Margin and Padding
Margins are the space between the edge of a block and its adjacent blocks(neighbors) while padding is the space between the border of the block and its inner content. These values can be specified at four sides: left, right, top and bottom. Ofcourse, when RTLing, we only flip the left and right margins/paddings.
In CSS, you'll see sometimes margin/padding values like this:
margin-left:10px;
padding-right:20px;
It's simply straight forward, margin-left is for the left margin and padding-right is for the right padding. But sometimes you'll see it like this:
margin: 10px 5px 7px 1px;
It's a shorthand of combining the four directions in one rule (saves space and time). The four values are for the four directions in this order: top right bottom left (it's like starting at the top and going clockwise). When RTLing, we swap the second and fourth values (right and left) to RTL this rule.
Another shorthand looks like this:
margin: 10px 5px;
The first value is for the top and bottom values and the second value is for both left and right values. In this case we don't need to change this in RTL since the right and left are the same.
The last shorthand looks like this:
margin: 10px 5px 20px;
The second value is for both left and right values and the first and third one are for the top and bottom values respectively. Again we'll leave it unchanged in RTL (same left and right).
In our example, the margins need to be switched are at the lines 25 (margin-left into margin-right) and 38 (margin-right into margin-left).
Text Align
The text-align property's value can be one of three values: left, right, center and justify. center and justify aren't in question here. So you guessed it right, in RTLing, we change the text-align:left into a text-align:right and vice verca.
In our example,we have text-align values that need to be switched since we only have a text-align:center at line 14 which will be left unchanged.
Background Images
Background images can be assigned to specific blocks and their position can be controlled as well. When we RTL a page with some images, we sometimes flip these images horizontally if they're used as a part of the layout. After flipping the image, we'll need flip the horizontal position of the background image.
The background position can be set in two ways:
Using directly the background-position property. It takes two values, the first one is the horizontal position(what we want) and the second one is the vertical position(which we'll leave unchanged in RTL).
The other way is in a background shorthand where the background is set in one rule (bg color, image, repeat and position). The position is found at the end of the rule like below:
body {background:red url('image.png') no-repeat top left; }
In both ways, we'll change the left into a right and vice versa when we want to flip it. Don't forget to flip the image.
In our example, the background image bullet.gif is flipped and position is flipped at the line 8 .
Positions
Some tricky CSS positioning includes using the properties left and right. They control the position of the positioned block. In RTL, we (yes) swap the properties, the left becomes a right and vice versa.
In our example, this kind of positioning isn't included so we won't do anything.
Fonts
You might want to change the font face and size of your page when you RTL a page and also translating it into Arabic for example. Even if you don't change the font face, you'll need to increase the font size by 1px or 2px (depends on the font). It's optional but I included it here because from my experience, I changed the font face and size in every page I RTLed.
In our example, the font size is increased to be 13px at line 3.
That's it
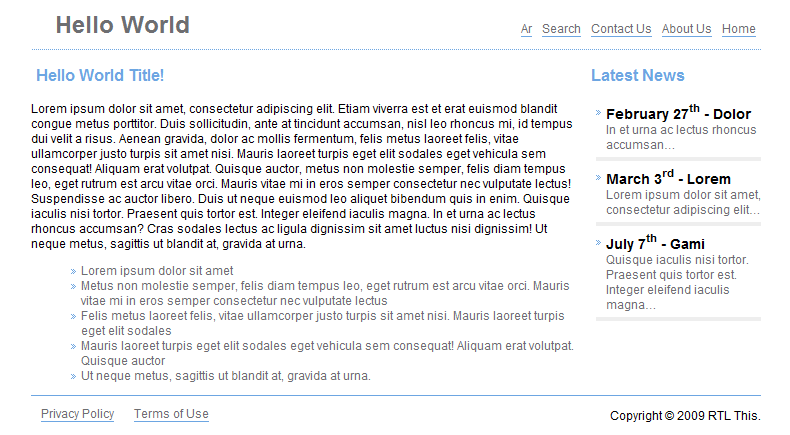
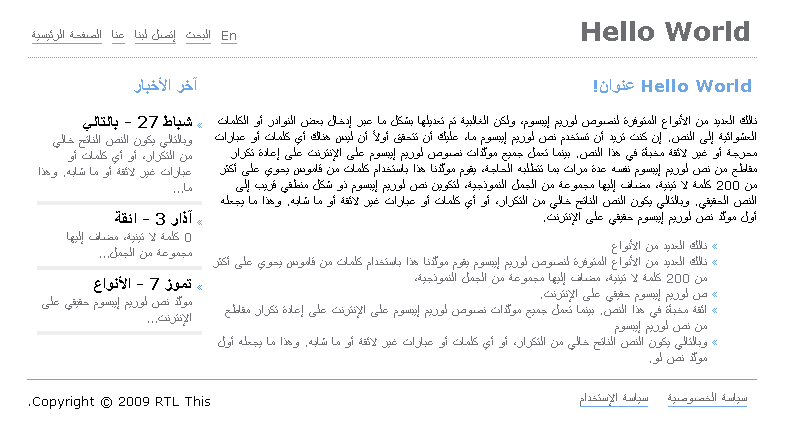
All you have to do is open your html file index.html and change the path of the CSS file from ltr/styles.css to rtl/styles.css to load your RTL stylesheet. And ofcourse don't forget to change your text to Arabic or any RTL language :)
I hope you found this small tutorial useful. You'll find again the source code below and a link to a demo page. I modified the demo page and added an "RTL" link to the top menu to switch between the styles only (no HTML is modified).