RTLed the GD Star Rating Wordpress Plugin
GD Star Rating is a WordPress plugin that allows your blog readers to rate your posts and pages. It is extremely flexible when it comes to appearance and language support*. Graphics and text are controllable via the plugin dahsboard. Even in RTL, the rating block is properly aligned (not 100%).

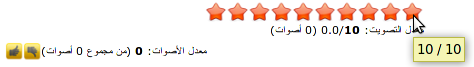
The problem is in the stars mainly...When you hover your mouse over the first star from the right, it should be the lowest rating button (1/10 for example). In RTL it's the opposite..the first star is actually the highest rate. Check the screenshot below:

Overriding the CSS (using FireBug) resulted with this very small CSS addition that should solve the problem. Append the below styles to your stylesheet (Dashboard -> Appearance -> Editor, edit the Stylesheet styles.css) and save. Voila!

.gdthumb a,.ratepost .starsbar a,.rcmmpost .starsbar a,.ratemulti .starsbar a,.rcmmmulti .starsbar a,.ratecmm .starsbar a,.reviewcmm .starsbar a{right:0!important; left:auto!important;}
.gdthumbtext, .gdthumb,.thumblock .ratingloader ,.raterleft,.ratingtextmulti,.ratingstarsinline{ float: right!important;}
.raterright,.ratingbutton{ float: left!important; }
.mtrow td.mtstars,.gdouter,.loader{text-align:right!important;}
The CSS is available to be downloaded below. Hope you enjoy this quick tweak.
*Regarding the language support. I couldn't find a template for the Arabic translation for the plugin online. I'll work on translating the default values and post it soon. If anyone has (or know someone who has) translated it let me know please :)
UPDATE(08-02-2010 @15:10): I missed an extra RTL issue which can be fixed by adding the below CSS rule.
.ratingblock .starsbar.gdsr-size-24 .gdinner { background-position:right -48px!important;}
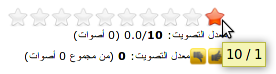
It fixes the background images'(stars) alignment which was causes rating to look like this:
![]()
The source code is updated as well.
UPDATE(08-02-2010 @15:35):Also note this is a quick fix to the default settings (yellow stars with size of 24px). Will post a separate post to fix this for all types and sizes.
UPDATE(16-03-2010 @12:02):Updated fix is available at the subpost next
RTLing GD Star Rating Plugin (WP) - Part 2: Fixing Different Icon sizes
When we RTLed the GD Star Rating Wordpress Plugin, we only added support for the default size of the icons(which is the 24px). In this quick and short post, we'll add support to the rest of the sizes so far: 12px, 16px, 20px, 30px and 48px. And since it's a small post, I'll show you how it's RTLed.
In the previous post, we found the preview of your rating(after you vote) wasn't rendered correctly in RTL:

And the problem was with a background-position value which was set to 0 SOME_VALUE. The fix was simply by turning the 0 into a right(or 100%) and leave the SOME_VALUE as it is. That's why the rtling of this one was simply:
.ratingblock .starsbar.gdsr-size-24 .gdinner { background-position:right -48px!important;}
Notice the .gdsr-size-24? Yes it's the icon size of your rating block. And as for the y value of the background-position, it's -48 (which is -2*24).
So in order to RTL all of our available sizes we need to copy that line and only change the 24 and double it to get our corresponding value.
Where can you be sure? Go to the css directory in your gd-star-rating directory at /wp-content/plugins/gd-star-rating/css, open the gdsr.css.php file and scroll down to line #161 to find where this formula is generated:
echo $class." .starsbar.gdsr-size-".$size." .gdinner { background: url('".$url."') repeat-x 0px -".(2 * $size)."px; }\r\n";
You'll notice the variable $size is used and the value is multiplied by 2 to get the value.
See? Peice of cake :) So the updated CSS for the sizes will be as follows:
.ratingblock .starsbar.gdsr-size-12 .gdinner { background-position:right -24px!important;}
.ratingblock .starsbar.gdsr-size-16 .gdinner { background-position:right -32px!important;}
.ratingblock .starsbar.gdsr-size-20 .gdinner { background-position:right -40px!important;}
.ratingblock .starsbar.gdsr-size-24 .gdinner { background-position:right -48px!important;}
.ratingblock .starsbar.gdsr-size-30 .gdinner { background-position:right -60px!important;}
.ratingblock .starsbar.gdsr-size-46 .gdinner { background-position:right -92px!important;}
The source code is available to download and the one in the previous post is updated as well.
Enjoy!